
05.08.2020 | par Hubert
J'imagine que chacun d'entre vous connaît le flat design. Ce style graphique en aplat est très présent dans le monde du design et de la communication : un logo, un visuel pour une affiche, des éléments graphiques sur un site web ou sur des cartes de visite. Mais aujourd'hui, nous aimerions partager avec vous un nouvel aspect du design graphique : l'isometric design.
Ce genre de design est apparu il y a quelques années déjà mais reste encore assez peu
utilisé dans nos
communications, sur papier ou sur Internet.
Comme vous l'avez peut-être remarqué sur notre blog ou notre site principal, l'isometric
design se
rapproche quelque peu du flat design, en ajoutant une troisième dimension.
L'isometric design est en fait vu du haut, vu du ciel afin de donner de la matière, une
perspective au
design. On a alors une vue en 3D, ce qui permet de créer des scènes, des décors avec
différents sujets.

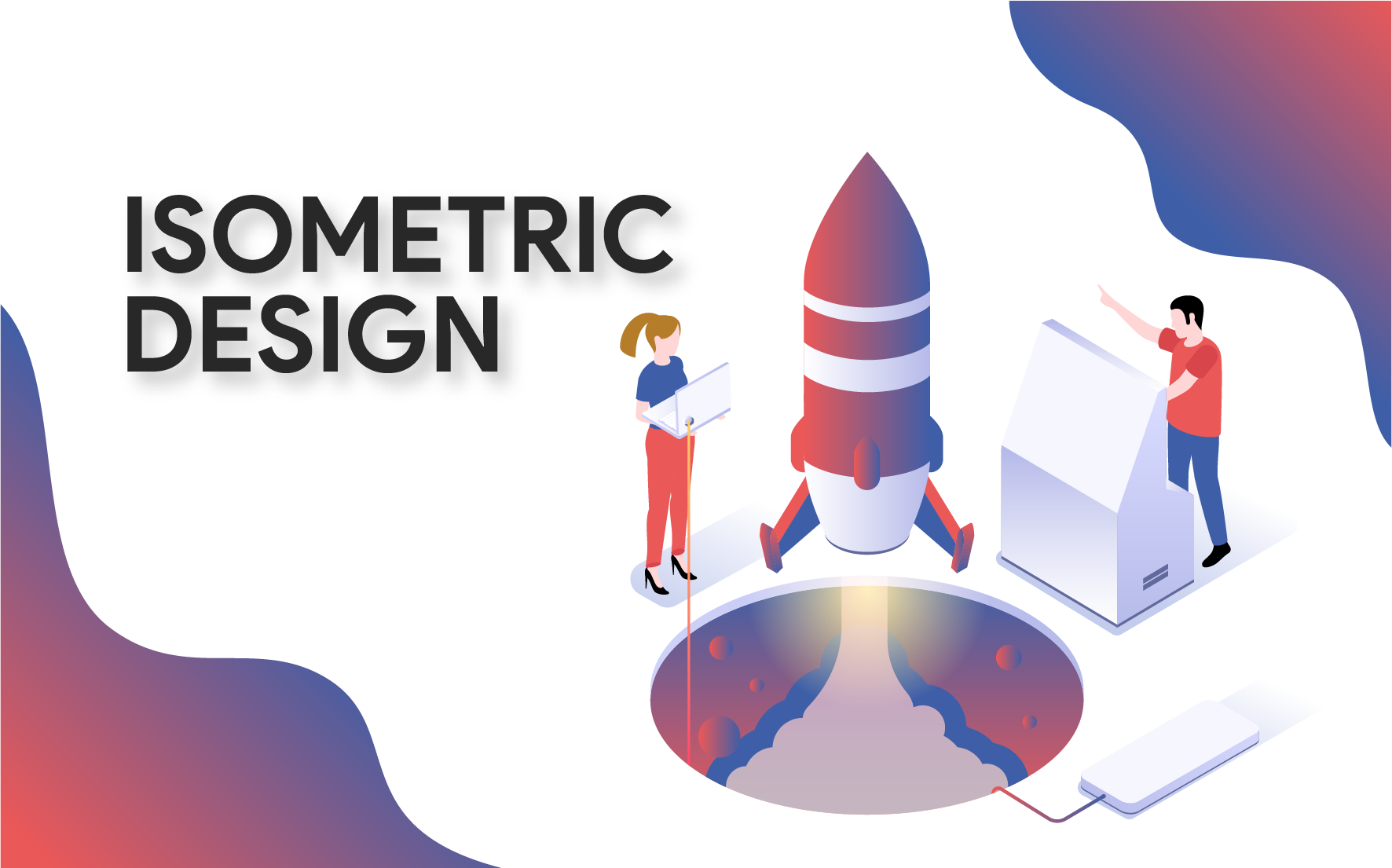
L'isometric design a le don d'apporter plus de perspective à notre visuel. Le fait de
pouvoir regarder
en haut et sur les côtés d'un design en isométrique apporte davantage de détails sans pour
autant
surcharger notre rendu.
Ce qui nous a plu dans l'isometric design quand nous avons créé serif, c'était l'originalité
d'une
part, et le rendu que cela procurait. On a l'impression que notre visuel prend vie.
Lorsqu'on regarde un visuel en flat (ou aplat), il est impossible d'imaginer quelconque
mouvement
émanant de nos éléments, de nos sujets; contrairement au design isométrique, suggérant des
mouvements
des
bras, du visage et même des déplacements dans n'importe quelle direction.
Alors, qu'attendez-vous pour vous tourner vers cette nouvelle tendance ? Démarquez vous de
vos
concurrents et donnez vie à votre identité visuelle !

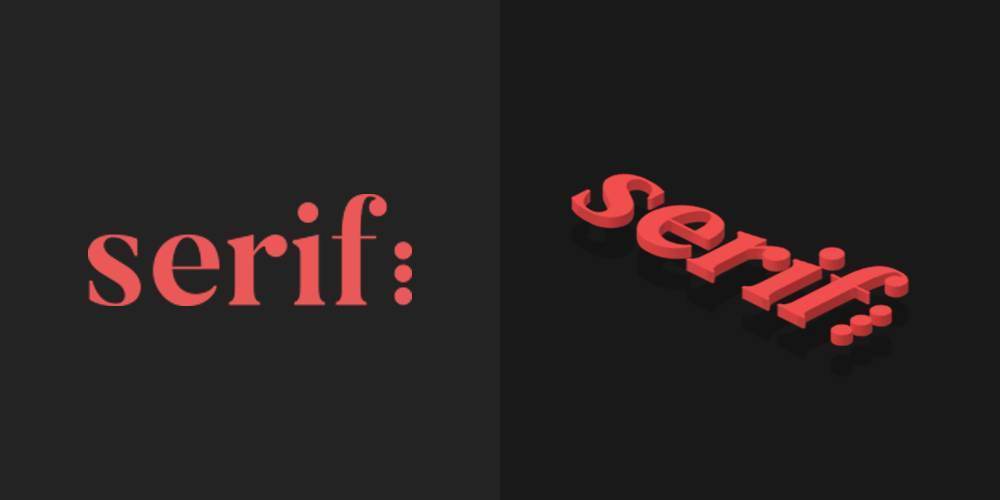
À gauche, un visuel en flat design. Ajoutons une perspective en 3D à cet aplat et laissons
place à
l'isometric design, à droite.
Le design isométrique est une évolution naturelle du flat design. Ce nouveau style a su
conserver le
côté minimaliste et simpliste de son prédécesseur, tout en ajoutant une 3ème dimension.
Voici quelques avantages apportés par l'isometric design :

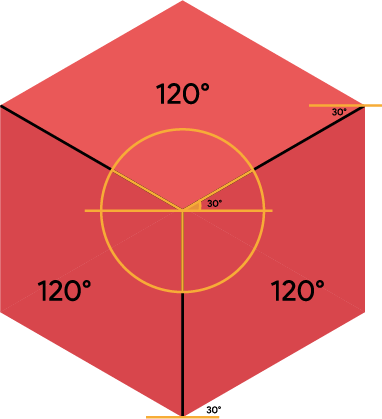
La principale règle à savoir quand on cherche à créer quelque chose en isometric design, ce sont les 120°. L'axe X, Y et Z de chaque élément doivent être à 120° les uns des autres. Sinon, et bien, nous avons plutôt affaire à du 3D, sans concrètement parler d'isométrie.

Une fois votre première forme établie avec vos dimensions personnalisées et votre
orientation de 120°,
vous pouvez dupliquer cette même forme en la plaçant au dessus ou en dessous pour régler la
hauteur de
votre élément.
Il ne vous reste plus qu'à remplir les 2 côtés pour obtenir votre première forme en
isométrique.
Facile me direz vous ? Cela demande un peu plus de travail pour obtenir des formes plus
complexes, tels
que des arrondis ou des courbes (pour faire un bras, une jambe...).
Pour tous les créateurs utilisant Illustrator, le concepteur de forme deviendra votre
nouveau meilleur
ami. Parce qu'une image vaut mieux que mille mots, je vous laisse avec ces 2 visuels.


Il existe de nombreux plugins et outils vous permettant de créer simplement quelques formes
et objets en
isometric design.
On les retrouve pour la plupart sur Photoshop, tels que SmartIcon Generator ou encore
Isometric Ground
Mock-UP Actions, pour ajouter du relief et de la 3D à vos plus beaux mockups !
Relativement pratiques et faciles à prendre en main, ils restent néanmoins des outils
limités dans vos
créations.
Vous serez limités dans vos réalisations, contrairement à la création manuelle sur
Illustrator, dont la
seule limite n'est autre que votre créativité !
L'infographie est un moyen de communiquer, de présenter succinctement et efficacement un
processus, un
endroit donné.
En isométrique, elle permet de symboliser physiquement un emplacement donné, telle qu'un
musée, une
usine et
son processus, une ville.
L'objectif, c'est de transmettre l'information le plus simplement possible, tout en
modernisant l'aspect
créatif du message.

Pour ceux qui ne le savent pas, la landing page, c'est la page de lancement d'un site, celle
sur
laquelle on tombe en premier lors de notre visite sur un site web.
Elle a comme objectif de présenter brièvement et efficacement une entreprise, ses produits
et services
qu'elle met à disposition de ses Internautes.
Une landing page en isometric design permet de représenter cette identité, ce concept de
manière
tendance et authentique, dans un but d'attirer l'internaute en quête d'informations.

Communiquer un événement, promouvoir une marque ou un produit via une affiche en design
isométrique
permet d'attirer l'oeil grâce à son originalité et sa splendeur.
Il est temps de laisser place à un nouveau genre, à une nouvelle tendance du design
graphique, au fur et
à mesure que nos besoins et créations évoluent.
Vous avez peut-être une identité de marque quelque peu similaire à la nôtre, en utilisant
l'isometric
design.
Alors, diversifiez votre communication avec des visuels originaux sur les réseaux sociaux !

Au sein de notre société toujours plus communicante, il est très important de
revaloriser l'image de votre entreprise pour rester tendance et au top sur le
marché.
C'est pourquoi, tous les graphistes et professionnels à l'affût des dernières tendances
devraient
sérieusement laisser place à l'isometric design dans leur communication.
Il est une manière de symboliser vos valeurs sans devoir les citer une à une sur vos
supports de
communication, tout en donnant une image tendance et authentique à votre
entreprise.
Maintenant qu'on vous a tout dit, qu'attendez-vous pour vous lancer ?
